Streamlit apps can be both functional and beautiful. By combining the basics of HTML with Streamlit’s advanced features, you can customize your apps to make them unique, attractive, and powerful. Explore the fundamentals of HTML and discover how to render it within your Streamlit applications for maximum effect.
Introduction to HTML Rendering in Streamlit
Streamlit allows developers to render HTML directly within the app, unlocking a powerful and unique way of customizing apps. Through HTML rendering in Streamlit, it is possible to completely tailor the look and feel of your app to be exactly how you want it. From simple styling tweaks to comprehensive structural changes, HTML rendering in Streamlit provides an amazing array of options.
import streamlit as st
st.title("My Streamlit App")
st.write("This is some regular text.")
# Rendering HTML in Streamlit
st.write("This is <b>bold</b> text, and this is <em>italicized</em> text.")Understanding the Basics of the Streamlit Layout Model
The Streamlit layout model enables developers to create complex user interfaces with minimal code. By adjusting component structures, you can design hierarchical apps that follow HTML standards.
Understanding this layering effect helps you structure your app more effectively, which is essential for advanced customization. With a solid grasp of Streamlit’s layout mechanics, you can inject custom HTML for better control over app design and display.
In Streamlit, components follow a parent-child structure where parent elements dictate size and position. For instance, defining two columns using st.columns() arranges components into a two-column HTML table, each taking up 50% of the page width. Components also line up from left to right within their parent containers. By leveraging this layout model, you can inject HTML strategically for better visual effects.
Customizing Your App Elements with HTML
Streamlit components can be customized using HTML tags. These tags modify underlying Streamlit elements, making it easy to adjust styling and functionality. You can change padding, background color, or fonts by adding a few lines of HTML to your Streamlit script.
Streamlit also allows further customization with HTML attributes. For instance, to increase the size of an st.text_input element, use the width= attribute. To enhance headings, apply the style= attribute to modify font color, size, and typeface. If you want interactive elements like dropdowns and radio buttons, you can use HTML and JavaScript to add dynamic functionality.
import streamlit as st
# Customizing a text element with HTML tags
st.write("<p style='color: red;'>This text is red.</p>")
# Customizing an st.text_input element with an HTML attribute
st.text_input("Enter your name:", value="", max_chars=10, key=None, type="default", width=None, height=None, help=None, placeholder="Your name", autocomplete=None, autofocus=False, readonly=False, required=False, pattern=None, clear_on_submit=True, on_change=None, on_submit=None, on_key_down=None, on_key_up=None, args=None, kwargs=None, **_kwargs)With HTML tags we can also hide the “made with streamlit” text at the footer
hide_streamlit_style = """
<style>
#MainMenu {visibility: hidden;}
footer {visibility: hidden;}
</style>
"""
st.markdown(hide_streamlit_style, unsafe_allow_html=True)
Would You Like Us To Assist You In Developing A Similar Application ?
We encourage you to communicate your particular needs, as we are dedicated to transforming your concepts into reality.
Styling Your App with External CSS
Advanced developers often include external stylesheets (CSS) to maintain a consistent design across multiple pages. Using CSS simplifies global styling, making it easier to manage fonts, colors, and layout elements.
To include an external stylesheet, use st.markdown() and link your CSS file:
import streamlit as st
# Include an external style sheet
st.markdown("<link rel='stylesheet' href='styles.css'>", unsafe_allow_html=True)
or
with open("assets/style.css") as f:
st.markdown(f'<style>{f.read()}</style>',unsafe_allow_html=True)Rendering HTML Files in Streamlit
One of Streamlit’s strengths is its support for third-party components, which enhance customization and functionality.
The components.html module allows you to render entire HTML files within a Streamlit app, making it easy to integrate complex layouts, forms, tables, and charts.
By pairing this module with Jinja2 templating, you can dynamically generate HTML pages that update based on user interactions or data changes.
from jinja2 import Template
def render_table(data):
with open("templates/table.html") as table:
template = Template(table.read())
return template.render(
data=data
)<table>
<thead>
<th>Col1</th>
<th> Col2</th>
</thead>
<tbody>
{% for i in data -%}
<tr>
<td>{{i[0]}}</td>
<td>{{i[1]}}</td>
</tr>
{% endfor -%}
</tbody>
</table>import streamlit.components.v1 as components
table = render_table(data=data)
components.html(table)Incorporating JavaScript for Enhanced Functionality
JavaScript further enhances Streamlit apps by enabling dynamic user interactions, input validation, and animations. Since Streamlit runs in a web environment, JavaScript can introduce interactive features such as drag-and-drop interfaces and form validation.
import streamlit as st
# Add a script tag to include external JavaScript
st.markdown("<script src='myscript.js'></script>", unsafe_allow_html=True)
# Use JavaScript to validate user input on a text input element
st.text_input("Enter your age:", max_chars=2, type="number", key=None, help="Please enter your age.")
age = st.session_state.get("age", None)
if age is not None and age < 18:
st.warning("You must be at least 18 years old to use this app.")
else:
st.success("Welcome to our app!")It is impossible to overlook the usefulness and usability of apps in today’s fast-paced world! Apps keep us engaged the whole day & their significance can be listed in all A-Z categories.
To build a web app programmers typically use Python web frameworks such as Django and Flask, which are considered the gold standard. But the steep learning curve, technical barriers, and the time investment in implementing these steps act as major hurdles.
Low-code solutions such as Streamlit have lowered such barriers and enabled data enthusiasts to easily convert machine-learning models into interactive web apps.
Streamlit makes the job of Machine Learning engineers so much easier without the need for a Web development team. App development can now be done in a faster & more efficient way! This open-source app framework uses the Python language & helps to create web apps for data science & machine learning within a concise time period.
Streamlit imports the HTML file as a component and displays it in the app. If the programmer’s goal is to create a Streamlit Component solely to display HTML code or render a chart from a Python visualization library, Streamlit incorporates two methods that simplify this process: components.html() and components.iframe().
Users can view and operate app features with ease. Now with Streamlit, building apps are as simple as writing Python scripts. Streamlit also enables the user-specific customization of modules using effortless API integration.
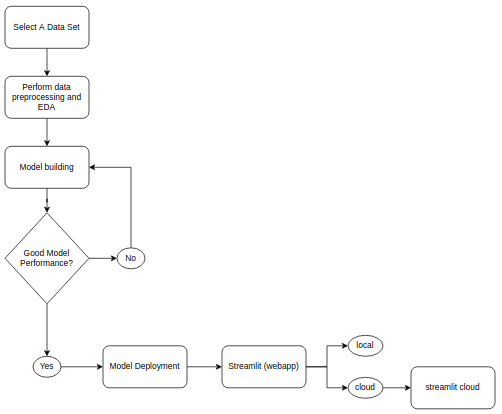
WORKFLOW OF STREAMLIT APPS
Streamlit is a popular open-source framework that allows developers to quickly create and deploy data-driven apps with Python. The framework is designed to be simple and intuitive, allowing developers to focus on building the application rather than spending time on infrastructure.
The workflow of a typical Streamlit app can be broken down into the following steps:
- Data preparation: In this step, the developer prepares the data that will be used in the app. This can include loading data from various sources, cleaning and transforming the data, and creating any necessary data structures.
- App design: The next step is to design the app using Streamlit’s various components. These components include sliders, buttons, text inputs, and visualizations. The developer can choose from a wide range of components to create an interactive and engaging user interface.
- App logic: Once the app design is complete, the developer can write the app logic in Python. This includes defining the various functions and calculations that will be used in the app. Streamlit makes it easy to update the app in real-time as the user interacts with it.
- Deployment: The final step is to deploy the app. Streamlit provides various deployment options, including sharing the app on Streamlit’s cloud platform or deploying it on a server using Docker or Kubernetes.
Overall, Streamlit offers a streamlined and intuitive workflow for developing data-driven apps with Python. The framework’s simplicity and flexibility make it a popular choice for developers looking to quickly build and deploy data-driven apps.

Read more of our informative and insightful Blogs on Trending Technology and Management on Medium.
